
Pada artikel kali ini kita akan coba untuk membuat aplikasi Android pertama dengan menggunakan aplikasi bawaan, yaitu Android Studio. Karena ini adalah aplikasi pertama yang di buat, kita akan sekaligus belajar android studio, baik dari sisi antarmuka, fungsi-fungsi dasar, layout constrain hingga struktur direktori proyek.
Mengenal Android
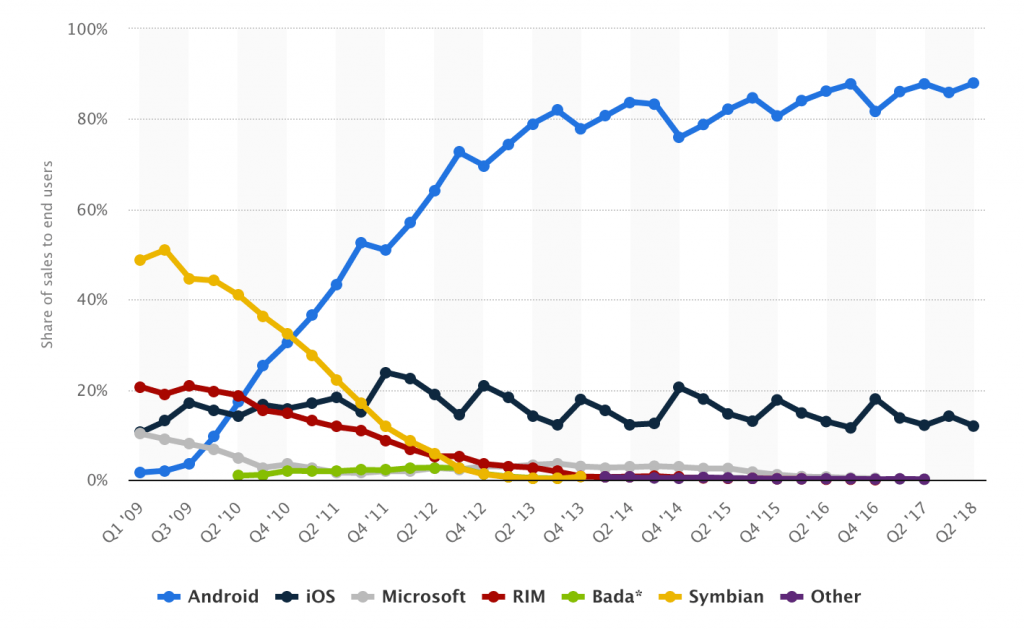
Sejak diluncurkan pertama kali sekitar quartal ke 4 tahun 2009. Android menjadi daya tarik tersendiri. Ini masuk akal, karena Sistem Operasi Android bersifat open source. Developer bisa dengan bebas mengembangkan aplikasi, sehingga aplikasi yang tersedia untuk android lebih variatif.
Begitu juga dengan vendor ponsel cerdas. Mereka bisa menikmati lisensi Android dan mengembangkannya. Hasilnya, banyak ponsel cerdas dengan harga yang sangat murah.
Konsumen tentu saja berpaling ke Android, yang notabene memiliki harga lebih murah, dan aplikasi yang lebih lengkap. Terbukti beberapa tahun setelah di luncurkan, android langsung meroket menguasai pangsa pasar untuk Sistem Operasi ponsel cerdas.

Ketenaran Android menjadi angin segar untuk para pengembang perangkat lunak. Hingga saat ini, pengembang perangkat lunak berbasis android sangat diminati. Jikapun tidak di rekrut atau di berikan proyek pembuatan aplikasi oleh perusahaan. Pengembang bisa berkarya sendiri dengan membuat aplikasi kreatif. Pendapatannya bisa dari jaringan AdMob, atau pendapatan lain dari aplikasi.
Sejak saat itu pula banyak StartUp yang mulai bermunculan. Bagimana tidak, statistik mengatakan bahwa pengguna internet lebih dari 90% nya menggunakan mobile device. Dan ingat, 88% pengguna mobile menggunakan Android.
Belajar Android Studio
Android Studio merupakan software resmi untuk pembuatan aplikasi Android. Android Studio adalah software IDE (Integrated Developement Environment) yang resmi diperkenalkan pada tahun 2013. Dibangun oleh JetBrains' IntelliJ IDEA dan di spesialkan hanya untuk pembuatan aplikasi Android. Android Studio menawarkan fitur pemrograman yang lebih mudah dan terstruktur. Anda bisa memprogram aplikasi Android hanya dengan satu software. Pada tutorial Android Studio ini, anda akan mulai memahami antarmuka dan struktur direktori proyek.
Banyak yang mengeluhkan berat, dan resource yang harus di download begitu besar. Ya, memang benar, karena Android Studio merupakan Lingkungan Pengembangan Terpadu. Developer hanya membutuhkan satu aplikasi saja, untuk membangun, memprogram, hingga simulasi mejalankan pada Virtual Device. Faktanya, anda malah tidak memerlukan ponsel android untuk memulai membuat aplikasi.
Antarmuka
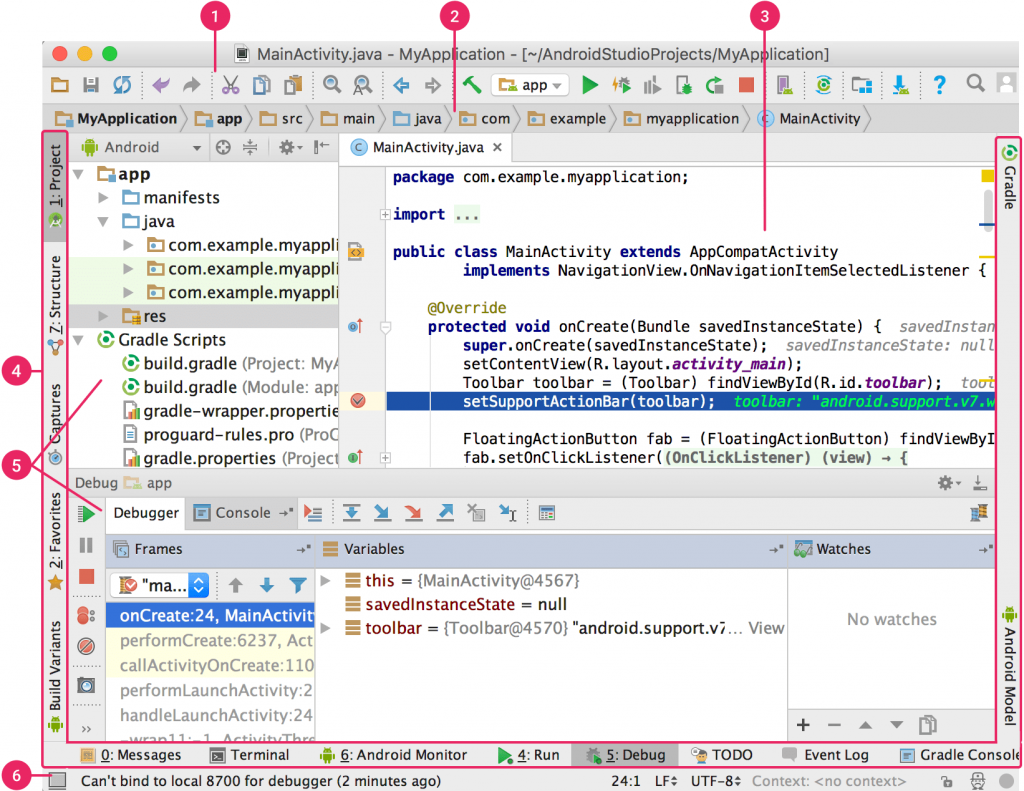
Pada saat anda membuat projek atau membuka project yang telah ada. Anda akan dihadapkan pada antarmuka yang cukup rumit. Tapi sebetulnya tidak rumit, jika anda mulai memahami struktur direktori proyek dan kegunaan masing masing bagian dari antarmuka.

- Toolbar, tampilan untuk melakukan atau mengeksekusi tindakan dengan cepat. Pada jendela ini anda bisa mengatur SDK Manager, AVD Manager, menjalankan hasil program, build program, hingga debuging. Bagian ini di buat sedemikuan rupa dengan icon-icon yang familiar yang mempermudah pengembang untuk melakukan eksekusi tindakan.
- Navigation Bar, tampilan ini berfungsi untuk mengekplorasi semua tindakan. Dsini anda bisa melakukan tindakan seperti membuat proyek baru, mengedit proyek atau membuka proyek yang sudah ada. Beberapa fungsi pada navigasi tersedia pada toolbar di nomor 1.
- Windows Editor, pada tampilan ini pengembang bisa memodifikasi atau membuat kode. Semua kode yang ada pada struktur direktori proyek, bisa di modifikasi di jendela ini.
- Windows Toolbar, pada bagian ini, anda bisa mengecilkan atau memperbesar jendela. Atau anda bisa memilih jendela mana yang di tampilkan, dan jendela mana yang di sembunyikan.
- Windows Tool, pada jendela ini anda bisa melakukan penganturan manajemen proyek, pencarian dan version control. Anda bisa memperbesar atau memperkecil jendela. Dan memilih jendela mana yang di tampilkan.
- Status Bar, pada tampilan ini anda bisa melihat status project, apakah bisa berjalan dengan normal, ada error atau ada warning.
Stuktur Direktori Project
Pada saat anda membuat aplikasi Android pertama, struktur direktori akan terbentuk secara otomatis. Masing-masing direktori memiliki fungsi yang berbeda. Inilah kelebihan dari Android Studio, dimana project kita nantinya akan lebih rapi, dan mempermudah proses debuging.
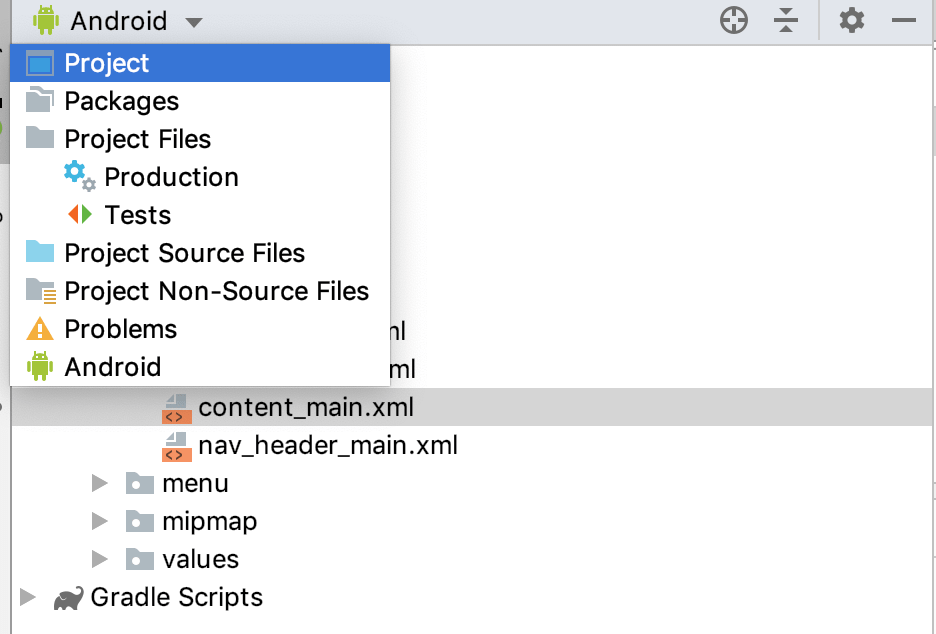
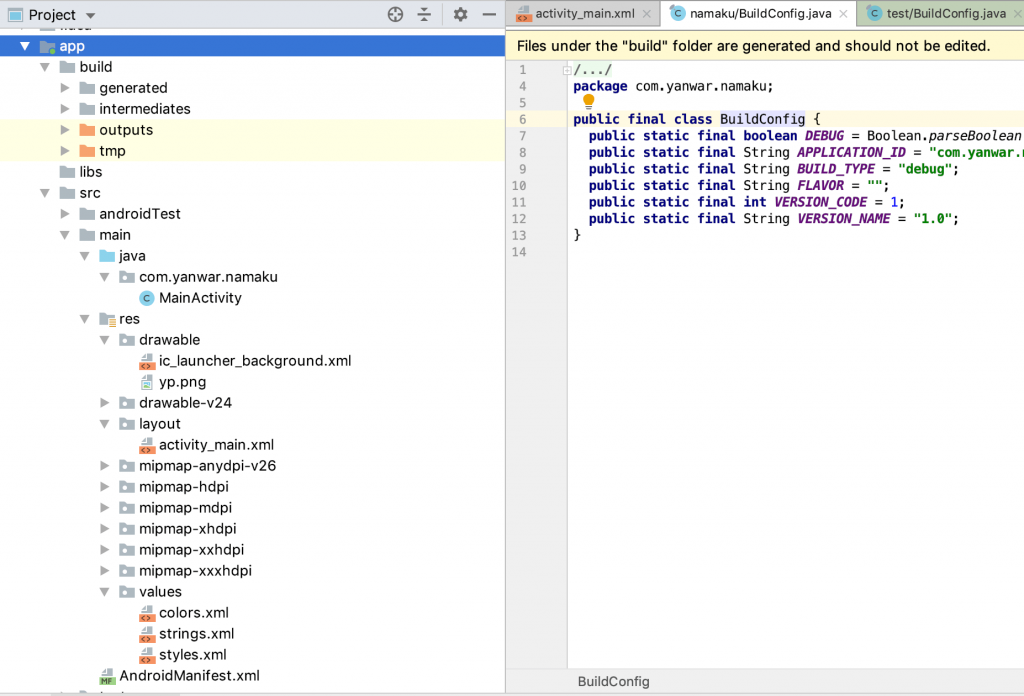
Untuk melihat struktur direktori secara lengkap, pilih Project pada bilah atas bagian kiri. Secara default, Android Studio akan memilih Android agar memperingkas tampilan struktur.

Setelah Project di pilih, struktur direktori akan menjadi berbeda. Yang di tampilkan adalah sama persis jika anda menampilkan pada Windows Explorer atau Finder. Ini akan lebih mudah untuk memahami lebih jauh tentang struktur direktori. Dan lebih mempermudah dalam belajar Android Studio lebih dalam lagi.

Penjelasan Struktur Direktori
Berikut adalah penjelasan sederhana pada masing-masing folder yang ada pada direktori /app/.
build/folder ini berisi output dari program yang sudah di build sebelumnya. Isi dalam folder ini tidak boleh di edit, karena terbentuk secara otomatis oleh sistem Android Studio. File .apk dan program yang di jalankan di simulator atau langsung di device Android anda akan di jalankan dari folder ini.libs/folder ini berisi library pribadi. Jika program yang kita buat cukup panjang, harus di buat library pribadi agar program utama menjadi lebih ringkas.src/pada direktori ini berisi semua kode sumber untuk membangun aplikasi android. Dalam direktori ini terdapat beberapa direktori terpisah untuk mengklasifikasi struktur.androidTest/direktori ini berisi kode untuk pengujian instrumentasi yang di jalankan pada perangkat Android.main/ini merupakan direktori utama dari kode sumber yang bisa di gunakan dalam keseluruhan program aplikasi Android. Direktorimain/memiliki beberapa sub direktori dan file, diantaranya:java/pada direktori ini berisi kode sumber java. Biasanya pada folde ini file java di pisahkan berdasarkan halaman aplikasi.jni/direktori ini berisi kode asli yang menggunakan Java Native Interface (JNI). Apabila anda tidak menggunakan JNI, folder ini tidak akan muncul.gen/sama seperti JNI, direktori ini berisi file java yang dihasilkan oleh Android Studio dengan menggunakan antarmuka yang dibuat dari file AIDL (Android Interface Definition Language), contoh file dalam direktori ini adalahR.java. Jika anda tidak menggunakan AIDL, direktori ini tidak akan muncul.res/direktori ini berisi semua sumber daya dari aplikasi, misalnya pengaturan layout, pengaturan warna, string, dll.drawable/direktori untuk menyimpan asset berupa image atau icon. Sistem akan otomatis merubah ukuran yang sesuai dengan device yang di pakai.layout/merupakan direktori yang khusus digunakan untuk pengaturan layout setiap halaman pada aplikasi.values/merupakan direktori yang berisi nilai-nilai yang digunakan pada aplikasi, misalnya nilai string, warna dan pengaturan style.assets/direktori ini berisi semua file yang akan di kompilasi menjadi paket APK.AndroidManifest.xmlini merupakan file yang berisi pengaturan aplikasi utama. Pada file ini anda bisa mengatur icon, splash screen dan lain-lain.test/direktori ini berisi kode-kode untuk keperluan pengujian lokal yang dijalankan pada JVM (Java Hosting Provider) host anda.
Nah, setelah kita memahami antarmuka dari Android Studio, dan struktur direktori dari proyek. Sekarang kita akan coba membuat proyek aplikasi Android pertama kita. Ikuti terus tahap demi tahap di artikel belajar android studio ini.
Membuat Aplikasi Android Pertama
Untuk mengikuti artikel tutorial Android Studio ini, pastikan anda sudah menginstall Android Studio lengkap dengan SDK dan AVD pada komputer anda. Saat percobaan ini kami lakukan, kami menggunakan Android Studio versi 3.4.1.
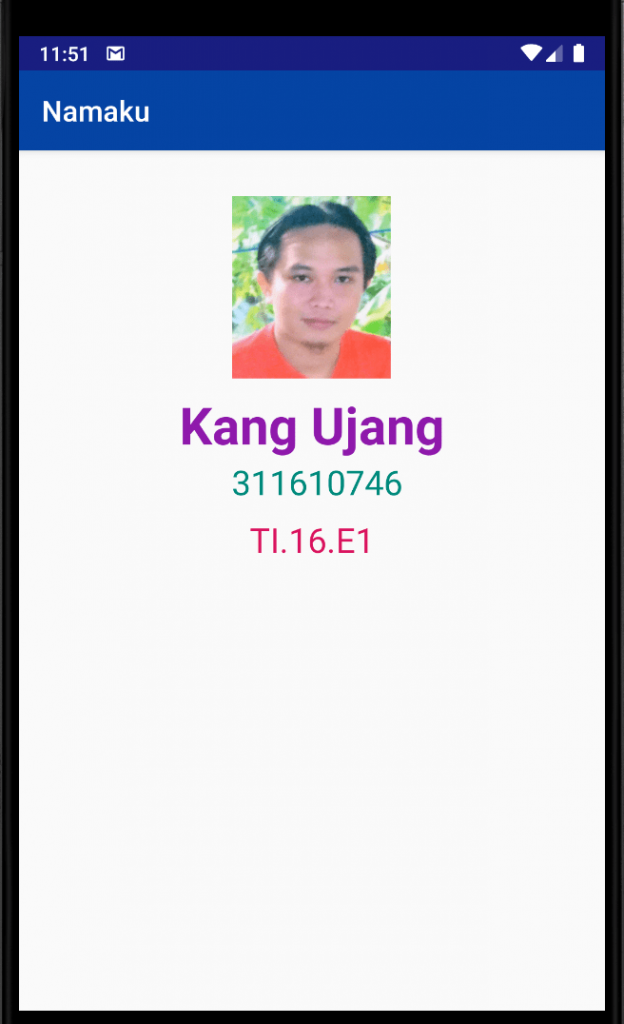
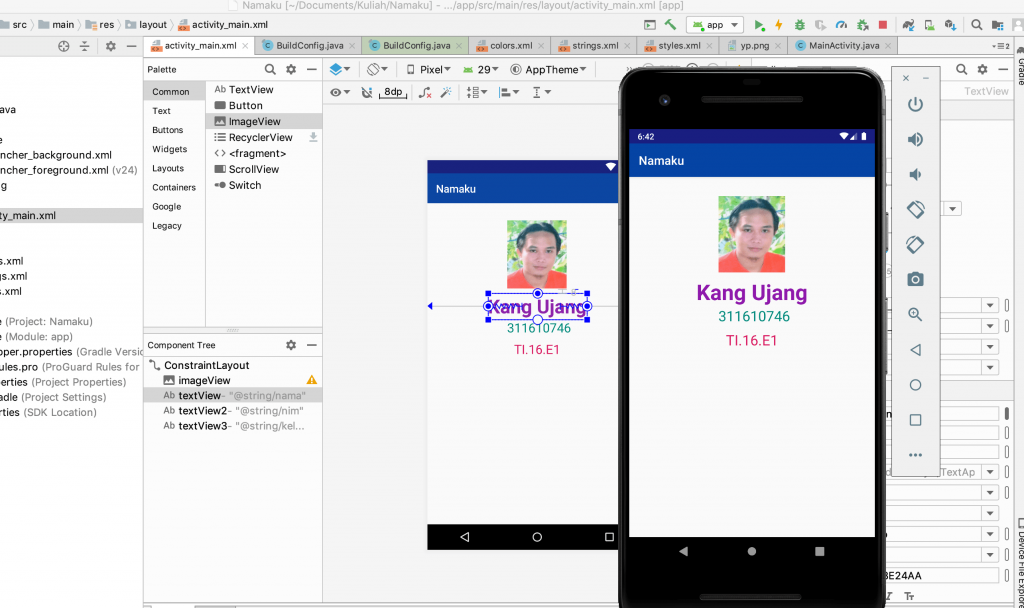
Dalam percobaan kali ini kita akan coba membuat aplikasi yang berisi foto dan text berupa nama, nim dan kelas. Tampilan akhirnya kira-kira seperti gambar di bawah ini.

Membuat Proyek baru
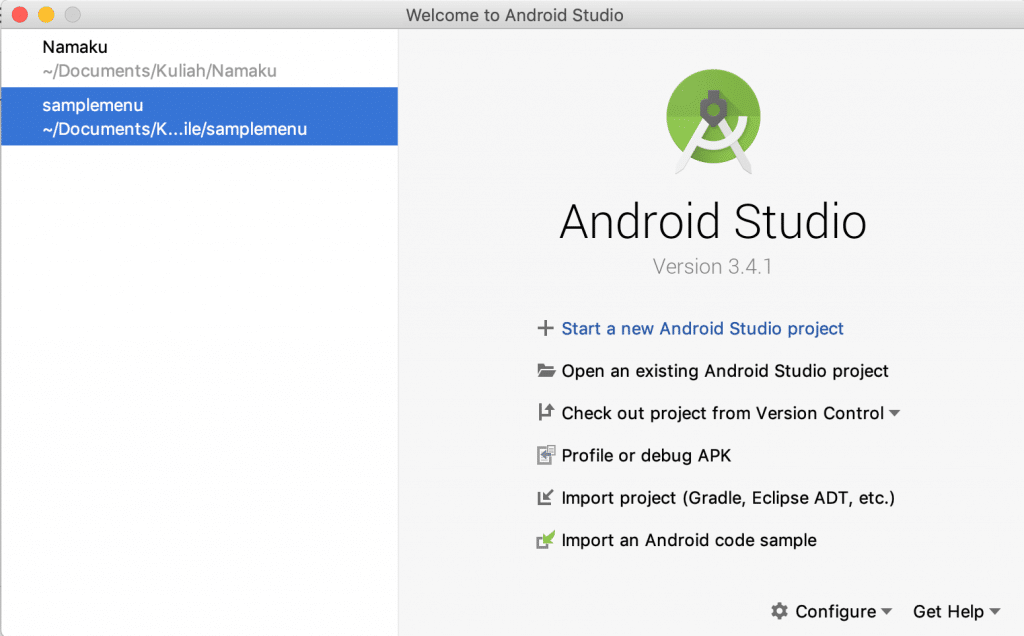
Untuk membuat proyek baru, silahkan buka aplikasi Android Studio anda. Setelah muncul halaman awal, klik pada link Start a new Android Studio Project.

Memilih jenis Proyek
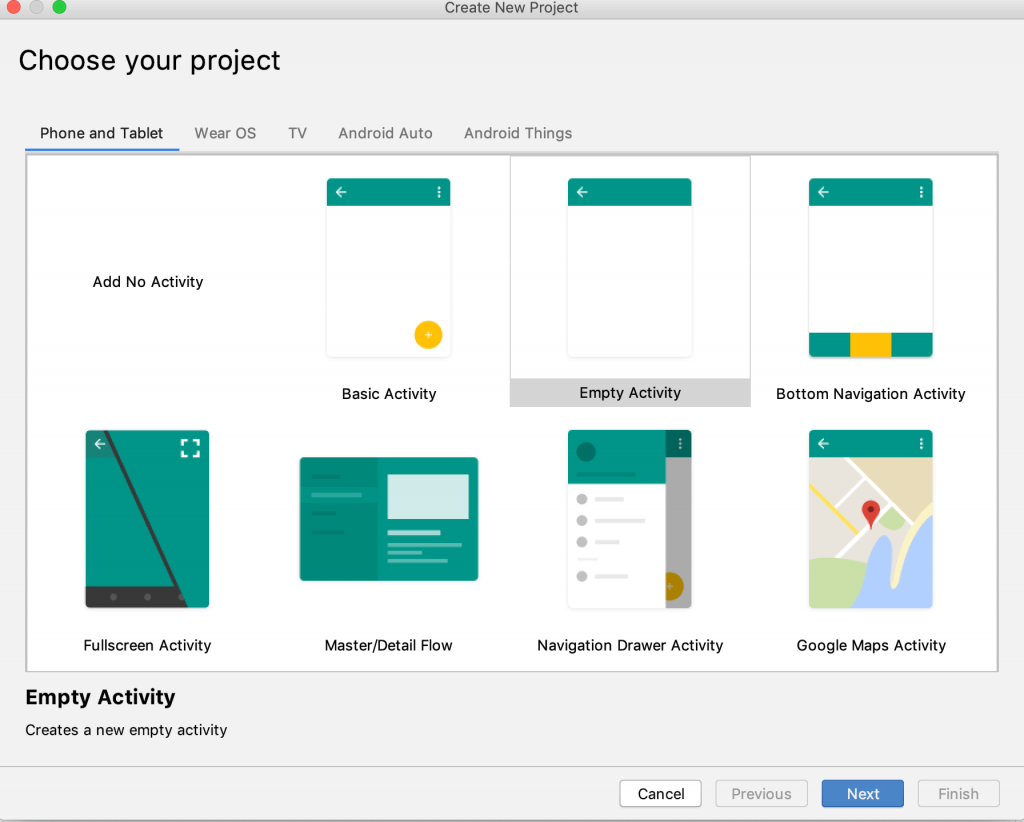
Akan muncul jendela baru yang merupakan pilihan jenis proyek yang akan kita buat. Android Studio menyediakan beberapa jenis proyek diantaranya, Phone and Tablet, Android TV, Wear OS untuk membuat aplikasi pada jam tangan cerdas, Android Auto untuk membuat aplikasi pada peralatan Car Din dan Android Things. Karena proyek pertama kita untuk aplikasi mobile, kita pilih pada Phones and Tablet lalu klik tombol Next.

Konfigurasi Proyek
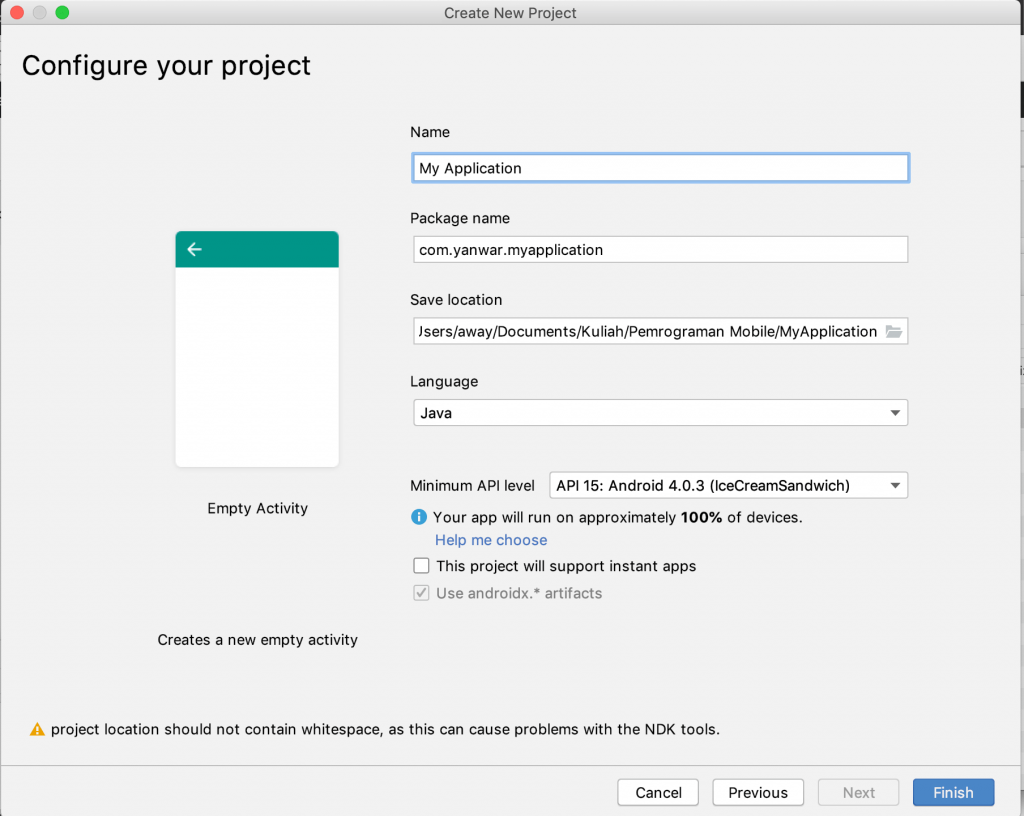
Selanjutnya akan muncul konfigurasi awal untuk proyek yang akan di buat. Isi sesuai dengan aplikasi yang ingin anda buat.
- Application Name, isi dengan nama aplikasi anda, misal Namaku.
- Package name, isi dengan nama paket, nama ini harus unik dan tidak sama dengan aplikasi lain. Jika aplikasi anda Namaku, coba isi dengan com.perusahaanku.namaku.
- Save Location, pilih lokasi dimana proyek anda akan di simpan, gunakan tombol browse folder untuk memilih folder di komputer anda. Beri nama folder dengan nama aplikasi agar lebih mudah.
- Language, ini bahasa pemrograman yang di pilih. Android Studio sudah mendukung Kotlin. Namun, untuk memulai project baru, coba untuk memilih Java.
- Minimum API Level, pilih API yang bisa mensupport semua device Android. Dalam hal ini, API 15 100% bisa di jalankan di semua device Android. Jika anda membutuhkan API yang tidak tersedia, anda bisa memilih API diatasnya dengan konsekuensi program anda mungkin tidak berjalan di beberapa device.

Setelah selesai di konfigurasi, tekan pada tombol Finish.
Menambahkan Gambar
Untuk menambahkan gambar, kita akan menyimpan gambar pada direktori drawable/. Ada beberapa cara untuk menyimpan gambar, namun kita akan coba dengan cara memasukan langsung gambarnya di folder tersebut. Sebelumnya siapkan terlebih dahulu gambar anda dalam format .png.
Menambahkan Gambar di Direktori drawable
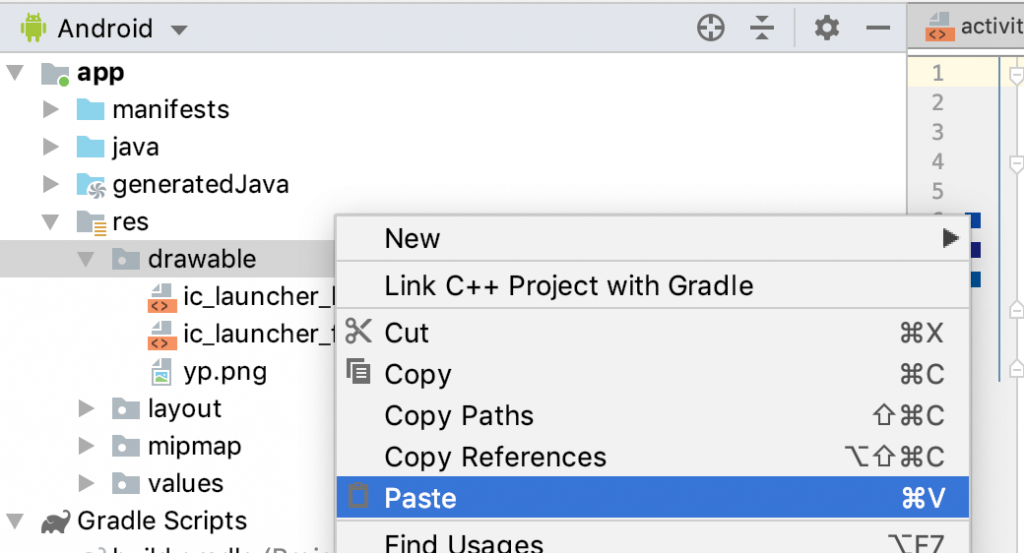
Masuk ke Windows Explorer anda atau Finder jika anda menggunakan Mac OS. Copy gambar anda dengan melakukan Klik Kanan -> Copy. Selanjutnya, masuk ke android studio pilih pada folder drawable/, klik-kanan -> Paste. Gambar anda akan muncul di folder tersebut, coba klik dua kali pada gambar, dan pastikan muncul.

Setelah selesai menambahkan gambar proyek kita, masuk ke direktori layout/ lalu klik dua kali pada file activity_main.xml pada jendela editor di sebelah kanan akan muncul tampilan layout aplikasi anda. Secara default proyek baru anda sudah tersedia element textView dengan tulisan Hello World, silahkan menghapusnya dengan cara pilih tulisan tersebut, Klik Kanan lalu klik Delete.
Memasukan Gambar ke Layout
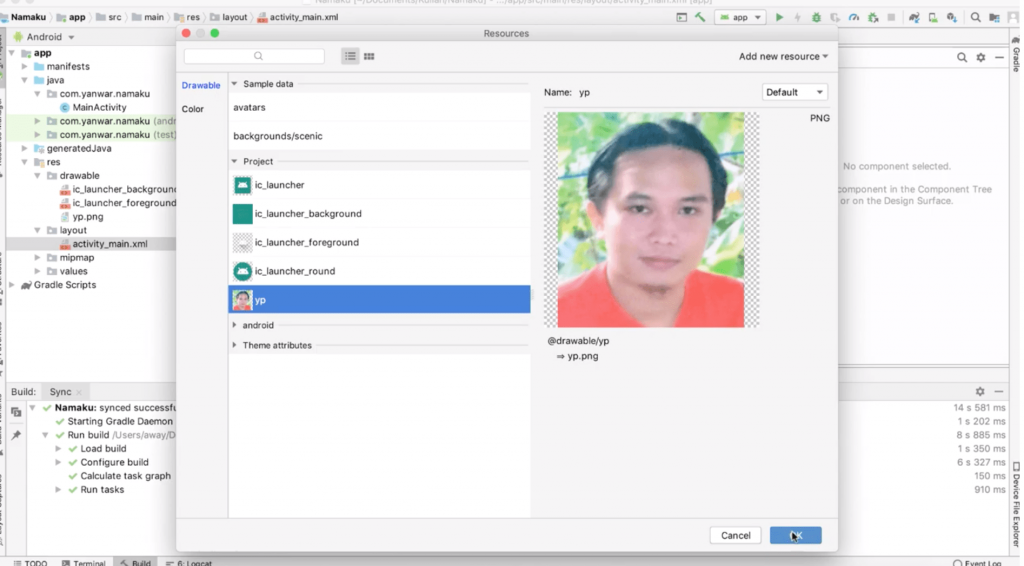
Untuk memasukan gambar pada aplikasi, pada jendela pallete, klik Common lalu pilih ImageView. Klik dan geser langsung ke layout aplikasi anda. Akan otomatis muncul jendela Resource, anda bisa memilih pada Project, lalu pilih gambar yang sebelumnya sudah kita masukan, lalu klik OK.

Gambar anda kini sudah muncul di layout aplikasi. Namun, terlihat memenuhi semua layar. Selanjutnya, kita akan melakukan pengaturan posisi dan ukuran gambar, agar sesuai dengan yang kita harapkan.
Mengatur Posisi dan Ukuran Gambar
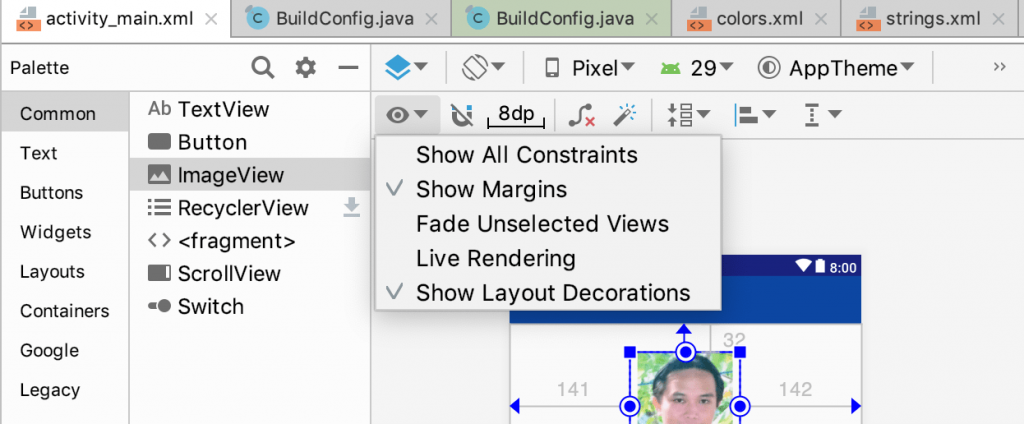
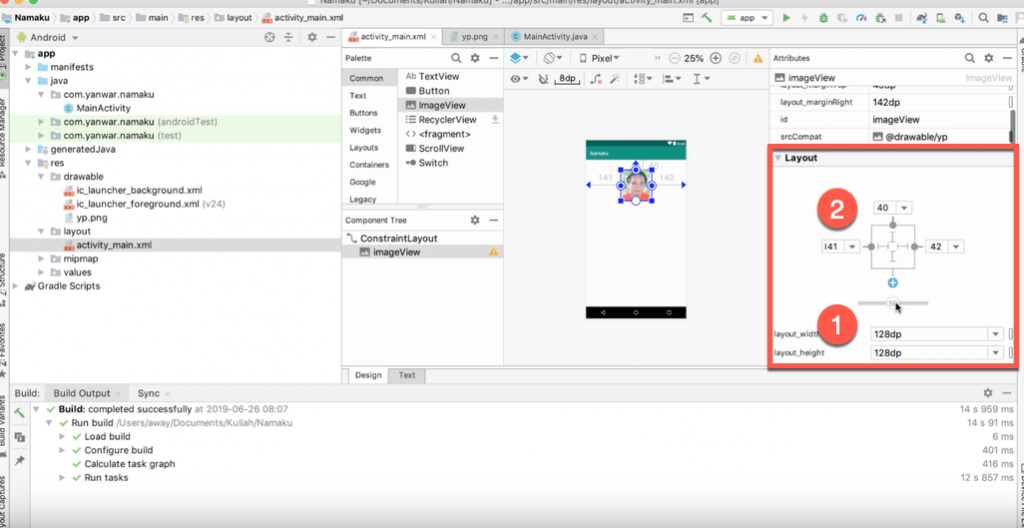
Sebelum melakukan pengaturan posisi dan ukuran gambar, ada baiknya kita mengaktifkan view layout decoration. Pada jendela layout bagian atas, klik icon dengan tanda mata, lalu pilih Show Layout Decoration.

Untuk merubah ukuran gambar, anda bisa melakukan pengaturan pada atribut layout. Pada jendela atribut di bagian kanan, pilih tab layout, lalu masukan ukuran gambar. Ukuran object pada android bisa menggunakan DPi (Dot Per inch) atau pixel. Cobalah untuk memasukan parameter seperti berikut.
- layout_width : 128dp
- layout_height : 128dp
Lalu lihat hasilnya pada layout. Agar lebih memahami, coba anda masukan angka dalam satuan pixel. Tanda pixel bisa menggunakan px, misal 128px. Lalu lihat perbedaannya.

Untuk mengatur posisi, silahkan klik tanda plus (+) pada margin editor seperti gambar diatas pada nomor 2. Klik pada bagian atas, kiri dan kanan. Setelah di klik anda akan melihat angka-angka yang berarti jarak dari atas, kiri dan kanan. Anda bisa merubah angka tersebut, atau coba untuk menggeser-geser langsung pada objek gambar di layout. Tempatkan pada posisi sesuai keinginan anda.
Menambahkan Text
Selanjutnya kita akan menambahkan text yang berupa nama, nim dan kelas. Namun, agar kita lebih memahami struktur proyek android studio, kita akan membuat text dari variable string.
Menambahkan Variable String
Masuk pada direktori values/, lalu klik dua kali pada file strings.xml. Selanjutnya pada kode editor sebelah kanan buat string baru dengan atribut nama, nim dan kelas. Nilainya adalah nama, nim dan kelas anda.
<resources>
<string name="app_name">Namaku</string>
<string name="nama">Kang Ujang</string>
<string name="nim">311610746</string>
<string name="kelas">TI.16.E1</string>
</resources>Setelah selesai, selanjutnya kita akan menambahkan palette text dengan isi text diambil dari string yang sudah kita buat.
Memasukan Text di Layout
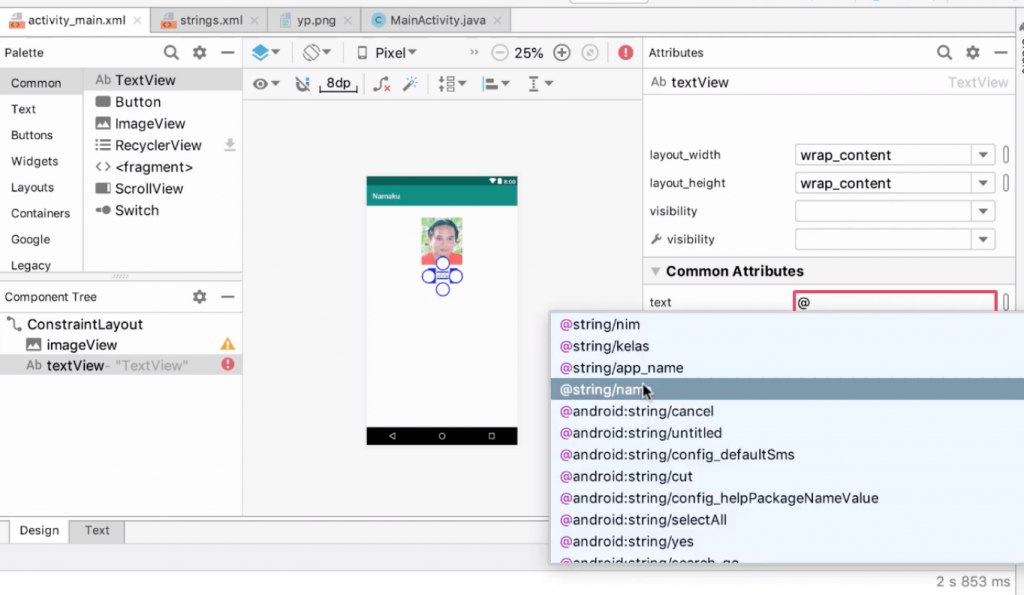
Kita kembali ke layout utama dengan cara mengklik file activity_main.xml pada direktori layout/. Klik dan geser pada jendela Palette item TextView, geser ke tampilan layout yang telah kita buat sebelumnya.
Setelah selesai, cari di kolom Attributes pada bagian Common Attributes kolom Text. Tekan tombol @ untuk menampilkan semua string. Dan pilih string yang sudah kita buat, misalnya string nama.

Lakukan hal yang sama untuk memasukan nim dan kelas.
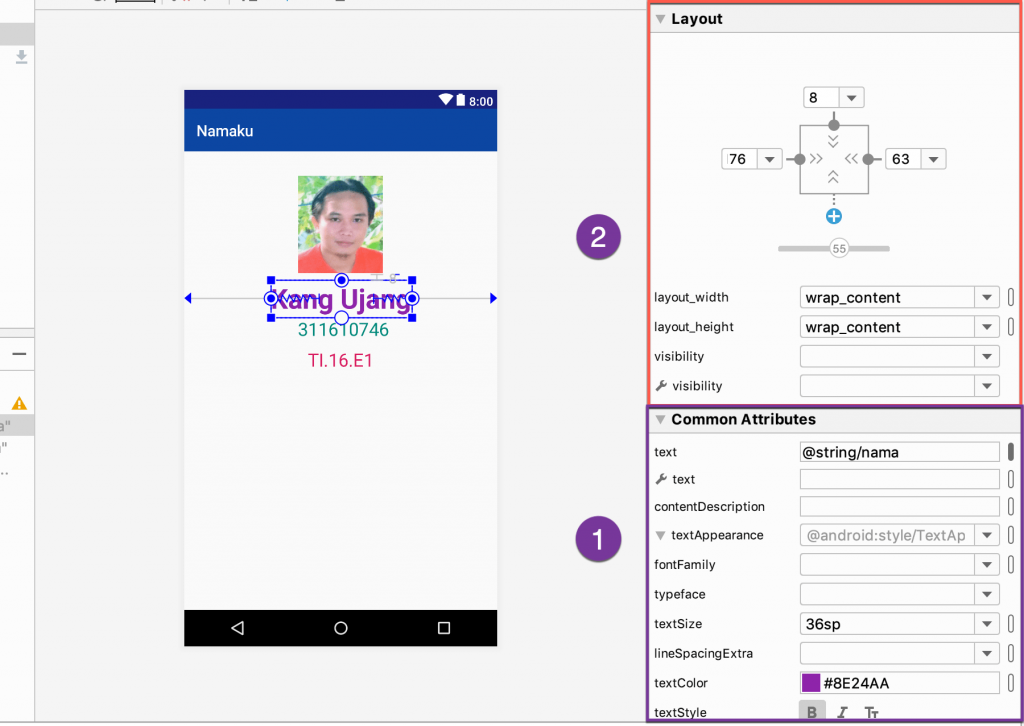
Mengatur Text
Selanjutnya, kita akan mengatur text seferti jenis font, warna dan ukuran font. Pengatruran font tulisan masih pada jendela Common Attribute. Cobalah untuk melakukan pengaturan pada atribut berikut.
- fontFamily
- textSize
- textColor
Untuk mengatur layout text, anda bisa menggunakan attribute layout seperti pada pengaturan posisi gambar. Silahkan atur posisi sesuai keinginan anda.
Lakukan untuk semua text yang sudah kita masukan sebelumnya.

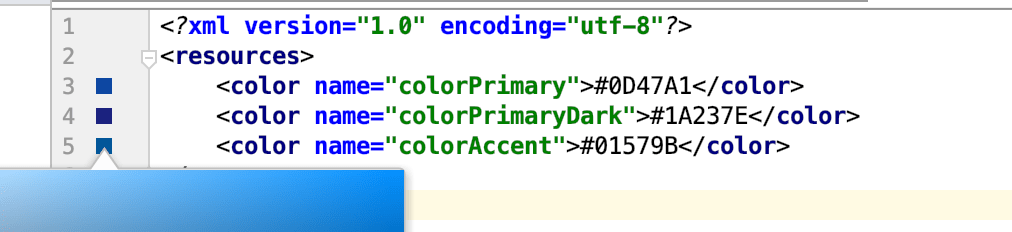
Mengatur Warna Tema Aplikasi
Kita bisa mengatur warna tema aplikasi. Pengaturan warna bisa dilakukan dengan cara mengedit file colors.xml pada direktori values/. Anda bisa langsung merubah value warna dalam kode hexa, atau bisa melakukan perubahan dengan cara mengklik colors palette pada jendela di samping, seperti terlihat pada gambar di bawah ini.

Menjalankan Program
Setelah layout kita atur sedemikian rupa sesuai selera kita. Kita akan coba untuk menjalanka program. Untuk menjalankan program, kita bisa melalui virtual device atau langsung di device android. Jika ingin mencoba menjalankan program, pastikan anda telah menginstall virtual device di AVD manager. Dalam tutorial kali ini kita akan coba menjalankan program menggunakan virtual device.
Klik tombol Run pada toolbar, atau anda bisa melakukan dengan klik pada menu Run -> Run App. Selanjutnya, pilih pada virtual device yang sudah anda install. Tunggu hingga aplikasi anda tampil di virtual device.

Video Tutorial Android Studio
Semua step pembuatan aplikasi Android pertama tadi sudah kami buat dalam bentuk video di youtube. Anda bisa belajar android studio langsung dari video youtube yang sudah kami siapkan. Silahkan anda mengikuti tahap demi tahap pada video di bawah ini.
Kesimpulan
Sekarang, anda sudah mulai memahami cara pembuatan aplikasi Android dengan menggunakan Android Studio. Belajar Android Studio memang cukup lama dan memakan waktu. Namun jika kita sudah mulai terbiasa, pemrograman lebih cepat dan lebih mudah dalam mencari kesalahan program. Karena, Android Studio menggunakan pemrograman yang terstrukur.
Pada artikel selanjutnya, kita akan mencoba beberapa proyek sederhana dengan Android Studio. Ikuti terus TeknoTut untuk mendapatkan tutorial tentang teknologi.
